Holy smokes – how do we support all these different browser types and versions? I’ve been thinking about this for a while, but after attending the AdobeMAX conference this week I got to talk with other developers facing the same issues. The web app world used to fairly simple: develop for the one or two major browsers running on desktop computers and you were done. We still grumbled a lot and had cross-browser problems that at the time were really annoying. And now we have to deal with not only desktop computers and laptops, but there are also dozens of different mobile browsers and hundreds of new tablet style devices. To make things even more interesting the pace at which new versions of browsers and mobile operating systems are being released is at an unprecedented (and perhaps unsustainable) rate.
What to do, what to do, what to do? Well if we step back and look at this holistically, there are a few things to consider that can help lay the ground work for building apps in these crazy times. That will help you make better technical business decisions.
For web apps:
- What browsers and browser versions your customers are using? How often do you analyze this? If you don’t use a monitoring/analytics tool for this you can always download a free tool to analyze your web server logs. I’ve used Google Analytics in past, but there are plenty of other choices.
- What percentages of your visitors are using a particular browser version? Break down your stats again by the browser version. If you still have a large percentage of customers using IE 6 then you might want to consider continuing to support it.
- What percentage of your customers use mobile versus non-mobile?
- What percentage of customers are from your country? If most of your customers from outside your country then you’ll also have to include localization code.
- What type of device is each web site visitor using? Mobile devices can have vastly different screen resolutions and sizes.
- Which browsers represent visitors/customers that make you the most money? This is a very important number to know and getting this information can be a bit more involved than the other questions. If you mess up support for these group(s) you’ll really cause yourself business problems.
For native apps:
- Have you reviewed your marketplace stats page? One example is the Android Market offers application stats such as platform versions, devices, countries of origin, languages, etc.
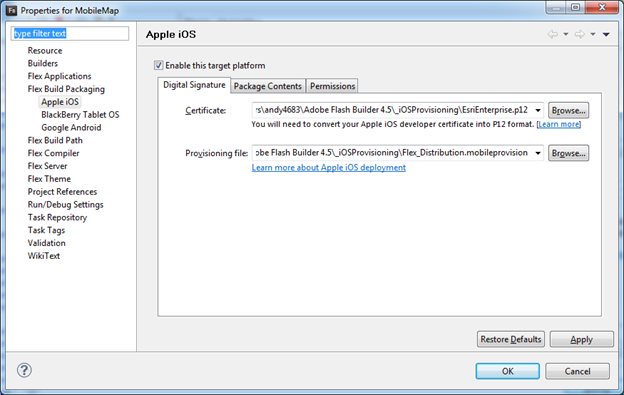
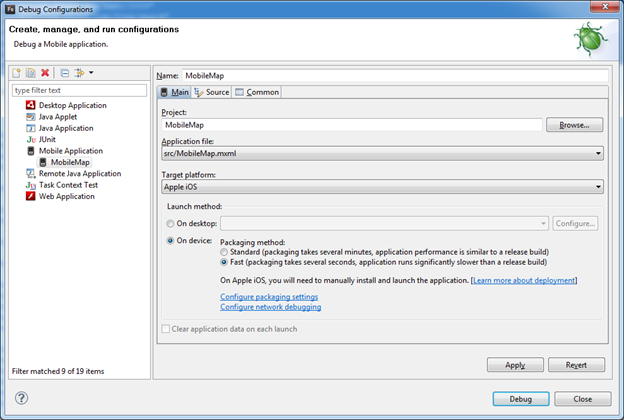
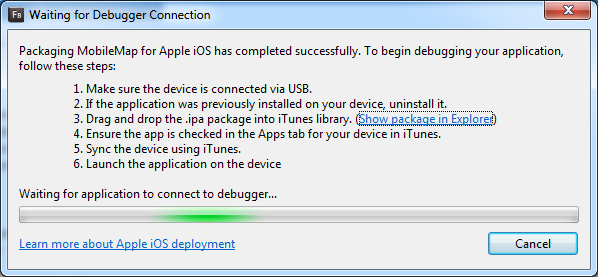
What if you haven’t launched your app or website yet? If this is the case, then check out some of public tracking sites for hints. Some good places to start looking are: w3schools and Wikipedia which lets you drill down into different browser versions. For mobile apps, most IDEs let you set up various layout scenarios that relate to rough categories of dpi (dots per inch). For example, here is an article from Adobe on Flex mobile development and handling different mobile device screen resolutions.
How do I interpret this information? In general, you want to have support for browsers and operating systems that the majority of your customers use. One example is in the retail/consumer industry you absolutely have to support what your customers use. If the vast majority of your customers use Internet Explorer then you will need to support IE or you will lose customers and money. If the vast majority of your visitors use Android, but your biggest spenders use iPhones then take that into your development considerations. If your website or application performs poorly for a small percentage of very high-spending customers then it could cost you your business. If you are lucky enough to have commercial customers consuming an internal-only application, or if you have an ultra-niche audience that only uses a single browser or smart phone operating system then you already have your answer. You build to suit their needs.
Any further advice? Test, test, test and then test some more on real devices and different versions of browsers. Emulators and simulators are not an adequate substitute for real-world checking. If you are a small shop, enlist family, friends and neighbors to test. Have them check out our app or website for a few minutes while they relax in the evening. You can also buy after market handsets on eBay and other places, just be careful that if a deal is too good to be true you probably shouldn’t purchase it. The reality is there are so many devices nowadays that you simply can’t test them all. So, pay special attention to feedback in your market place listing or on your forums.