Having a basic understanding of how our web applications affect browser performance is the key to determining whether the apps you build will be great, and which apps will be a miserable experience for your users. You can have the worlds’ best looking app with the nicest user-interface ever, but if it runs horribly on most visitors machines or phones then you’ve done your end users a massive disservice.
I contend that the browser as a web application programming environment should be treated as its own operating system with its own well defined dependencies. If you have a basic understanding of how these dependencies work, you’ll be able to build better, more stable, faster applications.
We are constrained in what we can build because browsers provide a finite environment in which to play in. To make things even more fun and challenging, in just the last five years we have gained access to some very powerful tools to build even more complex applications, such as Microsoft’s Silverlight API, and Adobe’s Flex/ActionScript API. Now we can build applications with very rich graphics in days or weeks that would have taken many months or even years before these tools became available. And, web applications until only recently gained the ability to semi-directly interact with the operating system to perform operations such as save or retrieve files from local hard drives. In the ‘dark ages’ we had to bounce files off a proxy server before being able to download them to the local machine. How we interact with the local machine is ultimately controlled by what the browser will allow.
The browser sandbox
Browsers provide us with a well-defined sandbox in which our apps can run, and from a developer’s perspective it includes the following:
- A JavaScript engine
- An HTML parser
- User Interface rendering engine
- Add-ins/Plug-ins (e.g. Flash Player, Silverlight, etc)
- Cache space (includes cookies and local stores like in FlashPlayer)
- Access to the internet
- Access to local resources
It’s also important note, and if you’ve been building web apps for a while now you’ll know, that browser vendors don’t implement the various proposed standards exactly the same. For example, Internet Explorer may display a certain CSS tag different. Here’s an interesting comparison chart.
What about hardware?
I’m also not saying we don’t need to pay attention to the underlying operating system. In fact, we absolutely do need to pay attention to the following. However, we interact with them only indirectly, and because of that we tend to forget just how important they are:
- CPU
- Memory
- Graphics card
- Internet connection
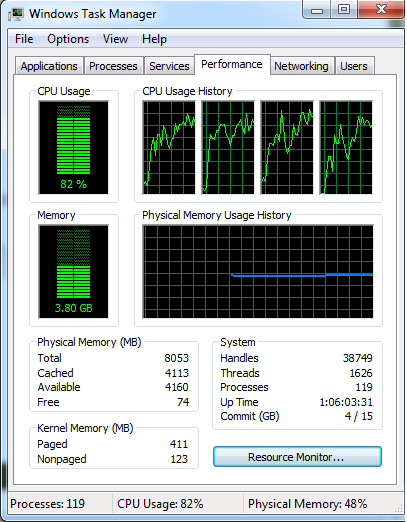
Mobile devices are a great example. Mobile devices are getting more powerful all the time, but when they try and chug through a fully decked out web page, it takes them longer than a typical desktop or laptop. I’ve had developers tell me an app that’s running slow on everyone else’s machine was running just fine on theirs. What the developer forgot was he had the latest, greatest, hottest laptop out there with 8 GB’s of memory and an excellent internet connection! By way of example, I posted a screenshot at the bottom of this post of another website that even my quad-core laptop used between 50 – 80% of its resources to load the page.
Simple Tests
Here are some simple tests to tell if you web app is a good one that will meet the needs of your end users:
- How much CPU does it consume? Test it on a moderately configured machine, typical of what your users might have.
- How much memory does it use? And, how much memory over time? Browsers can be notoriously leaky, but your program may be contributing to it.
- Is everything in the correct locations in the user interface at various common browser sizes? (e.g. 1024×768, 1280×800, etc.)
- Does it cause temporary slowdowns or lockups?
- Does it crash the browser or browser panel?
- Does key functionality and layout work consistently across the major browsers?
- Does your app work consistently across all the devices you wish to support, including mobile?
A Few References
Here are a few articles and websites for that are handy to have as references:
https://wiki.mozilla.org/Main_Page
https://www.w3.org/TR/CSS2/cover.html#minitoc
https://taligarsiel.com/Projects/howbrowserswork1.htm
https://ejohn.org/blog/how-javascript-timers-work/
https://blog.chromium.org/2008/10/new-approach-to-browser-security-google.html
https://hacks.mozilla.org/2010/05/firefox-4-the-html5-parser-inline-svg-speed-and-more/