Here’s five easy steps for creating a copy of a default Adobe Spark skin class in Flash Builder 4. There may be documentation on how to do this on the Adobe site, but I can never find it when the need arises. So, here goes:
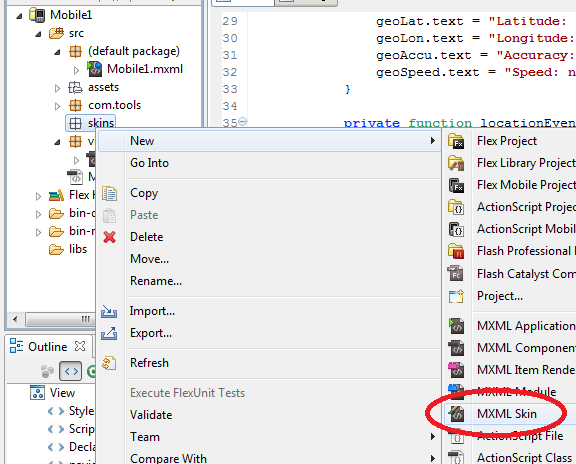
Step 1: In Flash Builder, make sure you are in the Flash perspective (upper right hand corner), and right click on any folder in your project. Choose New > MXML Skins
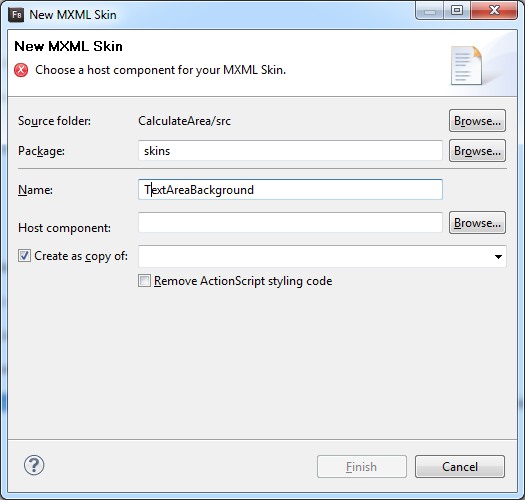
Step 2. In the New MXML Skin window, fill in the package and name fields.
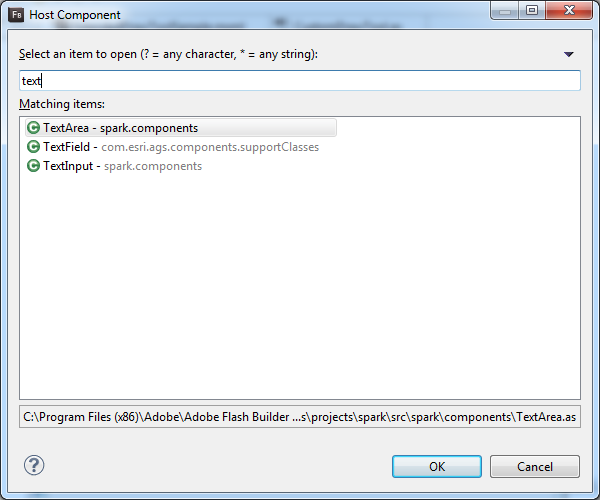
Step 3. Select “Browse” to choose your Host Component. Start typing the name of the component and choose the one that you need. Click Ok.
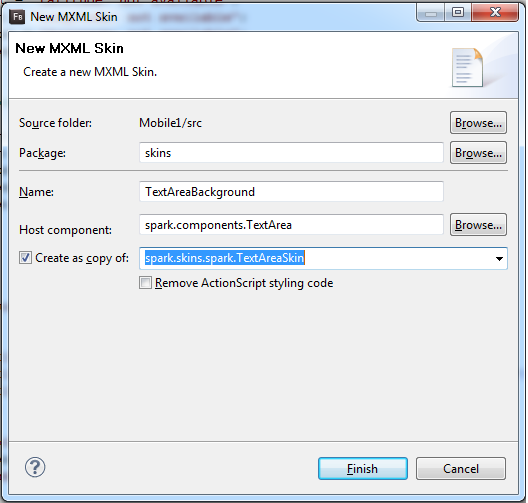
Step 4. Check “Create as copy of”, and then use the drop down list to choose the skin you want. Click Finish.
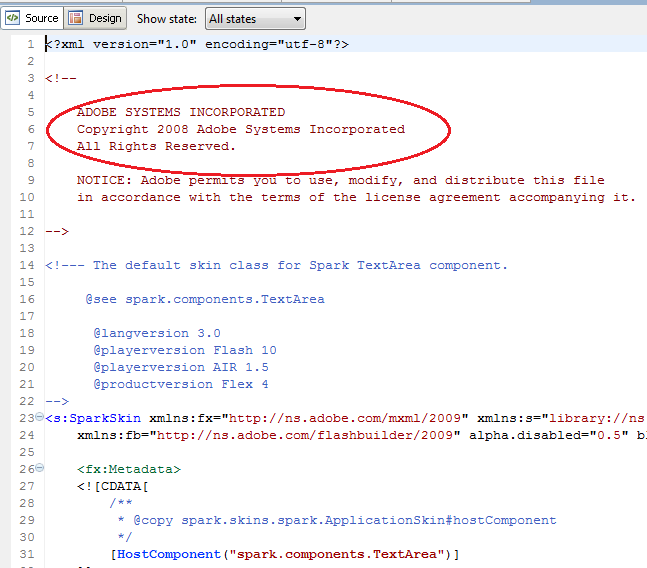
Step 5. Make sure you see the Adobe copyright in the skin’s MXML file. And that’s it, you are good to go!





Thanks! I agree, it’s sometimes hard to find stuff in the adobe documentation…. have you heard of Yojimbo? I’m using it to bookmark all my “i-finally-found-it-adobe-documentation-snippets” and database them with keywords so I can easily re-find them…. check it out.
http://www.barebones.com/products/Yojimbo/