Where Part 1 focused on non-GPS enabled devices, Part 2 is totally focused on mobile web geolocation. The great news is that the usage of HTML5 location services along-side the fact that there is a GPS chipset in most, if not all, modern smartphones and tablets dramatically improves the chances of getting an accurate location. And, besides that fact — mobile geolocation is simply a lot of fun to work with.
I also want to point out that there are an increasing number of really good blog posts covering the topic of “how to use” the API that look at the nitty-gritty of how the code works. This post is different in that I’ve tried to focus on “how to build successful applications” with the API, and how to get the most out of the API so that you can successfully implement your unique requirements.
What’s different about desktop vs. mobile HTML5 Geolocation? With mobile you can access the GPS if it’s available. It’s important to note that in order to access a device GPS you have to set the optional enableHighAccuracy property in your code. Contrary to what is shown in some samples on the internet, you can use this property with both the getCurrentPosition() and watchPosition() functions.
//One time snapshot
navigator.geolocation.getCurrentPosition(
processGeolocation,
// Optional settings below
geolocationError,
{
timeout: 0,
enableHighAccuracy: true,
maximumAge: Infinity
}
);
//Tracking users position
watchId = navigator.geolocation.watchPosition(
processGeolocation,
// Optional settings below
geolocationError,
{
timeout: 0,
enableHighAccuracy: true,
maximumAge: Infinity
}
);
How accurate is it??? This is the million dollar question, right? When using enableHighAccuracy() on a phone where all the appropriate permissions have been selected and granted, I’ve typically seen accuracy readings as low as 3 meters (~10 feet) that were obtained within 10 – 30 seconds of kicking off the geolocation functionality. I’d consider that excellent for most consumer and retail applications. You should be aware that like any location-based functionality you will get spurious (abnormal) results that fall way outside the norm, and sometimes these results are wildly wrong.
I’ve seen claims that using the enableHighAccuracy() property slows down the phones ability to deliver a location. I’m going to argue that those claims are misleading. It is true that the GPS, itself, can take a significant amount of time to warm up and start delivering high accuracy results. For an in-depth look at that topic see my post on the Six Most Common Use Cases for Android GPS. However, there are conditions where simply enabling the enableHighAccuracy() property doesn’t affect the speed in which you can get the initial result. More on these topics below.
What is the best way to try out various configuration scenarios? I’ve built an HTML5 Geolocation Testing tool that can be used in browser, or it can be repurposed to work in PhoneGap or Titanium. It is a jQuery-based mobile application that includes a map and settings view were you can adjust all the different properties and try out different configuration scenarios. It’s a work-in-progress so I welcome suggestions and pull requests.
Why HTML5 Geolocation rather than native? Applications using HTML5 Geolocation typically have slightly different requirements than native GPS-based applications. Each platform has its advantages and disadvantages and it all comes down to your requirements, budget, timeframes and skill sets:
- Ability to re-use existing JavaScript and HTML5 skills to build a high-accuracy mobile application.
- Don’t have access to native platform developers or skillsets on Android, iPhone and/or Windows Phone.
- Need a cross-platform stand-alone web app, or a web app that has been repurposed to work with PhoneGap or Titanium.
- Quickly locate the user/consumer within a reasonable expectation of accuracy.
- Typically it is a non-commercial, consumer grade application that does not have extremely high accuracy requirements (e.g. < 1 meter).
How fast can I get an initial location result? The answer is very fast, potentially within a few seconds, given the following scenarios:
- If there was a cached GPS or Network location stored on the phone. The GPS location is, of course, from the GPS chipset. The Network location comes from your wireless carrier and is dependent on your phone and their capabilities.
- How the timeout and maximumAge properties are set. If you set timeout = 0 and maximumAge = Infinity it will force the application to grab any cached location, if one is available. Other settings may result in delays.
- If the phone or tablet has decent internet connectivity and Wifi enabled.
- If the device is in an urban area with many wifi nodes broadcasting their SSIDs nearby.
- The device has a clear and uninterrupted view of the sky. GPS’s listen for a very weak signal from multiple satellites. These signals can be partially or completely blocked by buildings, thick foliage, vehicle roofs, etc.
How accurate is the initial location result? Hah, you might have guessed I’d say that it depends. When you first kick off a geolocation request, accuracy does depend on a number of different factors that are mentioned above. And it’s safe to say that, in the vast majority of cases, the first location is not the most accurate and typically not the most dependable. If you want the fastest, most accurate location possible then you will most likely need to either do multiple snapshots, or use watchLocation until your desired level of accuracy is met. It’s important to note because I’ve been asked about this many times, you cannot expect the GPS, itself, to have enough time to lock onto a satellite and deliver a fast, accurate initial location. It may take dozens of seconds or even minutes. Yep, it’s true. Factors that affect initial location accuracy include:
- Cached locations – how recently the user accessed location functionality. For example, applications like Facebook typically grab a location when you open the app. So frequent users of social media are more likely to have a fresh, cached location that non-social media users. If you are targeting business travelers, the cached location might the last city before they got on a plane. Or, it could be your home neighborhood and not where you work or go to games.
- Wifi turned “on”. If the Wifi is turned on then the device can access the location service and there is a much greater chance that the initial result is fairly accurate. If you didn’t have a chance to read Part 1, when the Wifi is on your browser gathers local Wifi node information from your Wifi card, and it can use that information in a location service provider request over the internet to try and triangulate your position. Typically this means your initial location can be within a block or two of the actual position. Also, it is possible if Wifi is turned on that you can get a significantly more accurate initial location than if you were using GPS by itself with no Wifi or internet.
- Internet connectivity strength. If you have a poor internet connection and no Wifi, then the browser’s requests to the location service can be delayed, blocked or even interrupted.
- No VPN. Take note commercial application developers: as mentioned in Part 1, if VPN software is in use it can wildly affect accuracy and even place you in another State (or Country).
Can I use HTML5 Geolocation for mobile tracking? Yes, with caveats. Typically HTML5 tracking applications are built inside a native wrapper framework such as PhoneGap or Titanium. There are several immediate problems with stand-alone, browser-only HTML5 tracking applications. First, there is no built-in functionality to keep the screen from going to sleep. Second, when the screen goes to sleep the HTML5 Geolocation functionality also goes to sleep. Native-based tracking applications can work around these limitations and listen passively in the background when they are minimized. Third, you have little control over the GPS settings to help management battery consumption.
Can I use HTML5 Geolocation offline? Yes! If there is no cellular connection or Wifi available, then HTML5 Geolocation can still access cached locations and real-time GPS information. This is vastly different from what was discussed in Part 1 as related to applications targeted at laptops, desktops and tablets that may or may not have GPS. If a device does not have a built-in or externally available GPS then your offline application will not work.
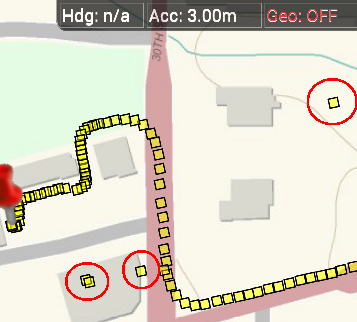
Handling abnormal location results. Your application will occasionally encounter widely inaccurate results and you need to handle these gracefully for the best user experience possible. My recommendation is to check the timestamps and distance traveled between the current geolocation object and the previous one. If the distance or speed seems excessive then you’ll need to reject the result. In the reference section below is a link to more information on calculating the distance between two points containing latitude and longitude. As an example, see the attached screenshot with the spurious results indicated by red circles. Also note in the screenshot the accuracy level was 3 meters, so it’s important to understand that even at high accuracy levels you still need to very that each location meets your minimum requirements. This way your results will always look polished and professional to the end user.
What are some of the downsides of using HTML5 Geolocation versus native? The bottom line is that for simple location gathering and basic tracking HTML5 Geolocation is just fine. This should meet the requirements for most consumer applications. For anything more complex than that you should consider looking at going native.
- It may not work on older phones and older browsers (depending on your definition of old). See below in the references section for a link to a fallback library to handle these situations.
- HMTL5 Geolocation offers significantly less control over GPS settings. This can have an unacceptable impact on more complex applications. Because of this, I also suggest that HTML5 Geolocation is not suitable for long-running tracking applications.
- Battery life management. This is a direct result of bullet #2. It’s more challenging to manage battery life with HTML5 Geolocatoin if your requirements call for continuous use of the GPS. Your control is very limited with respect to these two properties: timeout and maximumAge.
- Cannot use it when the application is minimized. If your requirements calls for the ability to passively receive locations while in a minimized state then, as mentioned earlier, you will have to go native.
- Very little control over how often you want location updates. You’ll need to do a bunch of custom coding to emulate what is already built into native application APIs. For example, the native Android API offers very detailed control over what type of geolocation data you can get access to, how you can access it and how often. Read more on that topic in my post on How Accurate is Android GPS Part 1 – Understanding Location Data and also take a look at Android’s LocationManager Class.
References
W3C Geolocation API Specification

Good evening–What about using HTML5 Geolocation on a bike? You mentioned invalid readings driving a vehicle. How about for an urban bike commuter( max 30 mph)?
Good question. I’ve been asked this by several other people so I’m considering writing a post on how to handle good and bad geolocation results.
For your scenario, geolocation should work just fine, as long as you set enableHighAccuracy and you are using a device that has GPS. You’ll still need to monitor the accuracy of each geolocation result and reject those with an accuracy greater your ‘minimal’ accepted value.
So for biking, let’s say you set a minimum accuracy value of 50 meters. Simply keep all geolocation results with an accuracy of <= 50 meters and reject all others.
Hi, How to test the app provided at link:https://github.com/andygup/html5-geolocation-demo
I downloaded it in my laptop as well as android smartphone and tried to run it from index.html. Neither way worked. Your reply in this regard will be highly appreciated.
@Raja did you get any errors? You can see if there are any errors using the debug tools in IE, Chrome or Firefox.
Hai,
in mobile,geolocation getting location details which is 100 meters away from original location.what can do for that.?
Andy,
I have an interesting question: is there a connection between native geolocation and HTML5 one?
I mean, let’s say I have a location-tracking native app working on an Android device and in the same time I’m opening the webpage utilizing HTML5 location API. Will I get exactly the same position in both?
I thought that since there is one GPS engine, the answer should be positive, but on Android I’m getting weird results.
What do I possibly do wrong?
@Michal, yes you may get different results between native geolocation and HTML5 geolocation. With HTML5 geolocation you don’t have any control over “how” the location is determined. If someone builds a native app, especially on Android, then they can potentially control if the location is derived from GPS, network location, cache or passive. For more detailed info take a look at some of the posts and tools here: http://www.andygup.net/android-gps/
@Prabakaran I’m not sure I understand your question but I’ll take a guess. A process called Geocoding allows you to find specific details about a location. For example, you can convert lat/lon to an address, or even search for local business using a lat/lon or an address. If that didn’t help, can you provide more information?
hi,
I am building small application to get current location details which can installed in mobile.I am using Geo-Location to get current location details.Even-though mobile device is in a stationary position for particular duration,geo-location getting different address,latitude,longitude.It doesn’t getting accurate location details.
@agup : I am building small application to get current location details which can installed in mobile.I am using Geo-Location to get current location details.Even-though mobile is in same place for particular duration,geo-location getting different address,latitude,longitude.It doesn’t getting accurate location details.
Hi…
I developing android apps using jquery mobile to get location (watchPosition,enableHighAccuracy: true) .. The GPS already on but still get position (coordinate) from mobile network or wifi.
How to force the apps to get location from GPS, then by wifi and mobile network?
Thanks
Hi Andy,
What if the case if trying to access a website which is in company’s domain through VPN credentials on 3G enabled IPad. Assume website opened in IPad is chrome.
This problem is now being faced by me. Even I get different point located from the google maps as well.
Thanks,
Prasanth.
@widhy The only way that I know of to have control over GPS, wifi and cell network separately is to build a native app. Unfortunately, at this time HTML5 Geolocation provides only a single point of control.
@mallela I’m not exactly sure what you are asking so I’ll take a best guess. When you use VPN the HTML5 Geolocation API will “most likely” show you at the location where the VPN tunnel terminates. That location is referred to as the telecommunication point-of-presence, or POP. The POP can be in another City, State or even Country depending on how the VPN was set up and configured. Also, for a variety of reasons, the POP location can change from time-to-time.
The best way that I know of to work-around this problem is to build a native application. That way you can access the GPS functionality separately from the network and wifi connections.
Thanks Andy. Do you have any suggestions for me for developing native application.
@mellela I have suggestions for Android here: http://www.andygup.net/android-gps/. Also included is a link to a Github project for a native Android GPS testing tool that should be a good starting point to understand native geolocation. Lastly, there are the Google Play Location APIs, but I believe those take a huge amount of code to accomplish their tasks: https://developer.android.com/google/play-services/location.html
Hi Andy,
Your blog is fine, in my scenario I have use the same code but when I am trying to set enableHighAccuracy=true and run file in my android device then it will keep searching gps location location for certain moment and nothing is work.
When remove this flag then application is working but location is not accurate that is show me 500 meter away from my current location,
Also when it turn on wifi then it show me mostly accurate location.
So is there any setting required to run enableHighAccuracy=true
Thanks,
Amit Patel
Hi, Great info! I want to write a game app where players move around inside of a virtual board. Think of a 6X6 grid where each the sides square within the grid is maybe a meter. I’d like them to be able to get realtime feedback on the phone about their location as they move around.
From what I’ve read here it sounds like this may not be possible, and if it is possible – only with a native, not a web app. Am I correct?
Thanks.
@burlap, you mention a grid of maybe a meter…however as you read in the post, sub-meter accuracy simply isn’t possible in consumer smartphones using built-in location capabilities. 3 – 30 meters is somewhat typical with a ton of caveats.
It certainly couldn’t hurt to do a rapid prototype of your idea on HTML5 to get a feel for the geolocation capabilities within the confines of your requirements. However, yes native will give you finer-grained control over the location information. Either way, you’ll most likely be writing some algorithms to help normalize the location data. Android SDK at least has the Google Play Services Location APIs.
Be sure to also check out my posts on Android GPS: http://www.andygup.net/android-gps/ and take a look at the Esri Geotrigger service: https://developers.arcgis.com/en/features/geotrigger-service/
Here’s a link to the iOS LocationManager docs: https://developer.apple.com/library/ios/documentation/CoreLocation/Reference/CLLocationManager_Class/CLLocationManager/CLLocationManager.html