I had a particularly vexing problem that took nearly a half a day to dig to the bottom of. I was successfully able to connect to a streaming API using Adobe’s URLStream class, and I could see the passing of packets back-and-forth between the client app and the remote server using WireShark. So, there was definitely a valid connection and hand-shaking happening in the background. And, another key piece to the puzzle was the app ran just fine as a Flex app using the default bin-debug run-time settings. But, other than that running it as an AIR app or a Flex app from IIS, I simply couldn’t get any of the URLStream event listeners to acknowledge any type of connection whatsoever.
I knew this was a permissions issue, but finding documentation on AIR and Flash runtime permissions is, well, not easy. So, after quite a few searches on the internet and many dead-ends, there buried deep in some ancient scrolls of Adobe documentation were a few articles that provided the key to finally unlock the treasure chest.
You may have never heard about it before, but there is a User Flash Player Trust directory that typically contains at least one configuration file. And, in those files you can specifically grant application access to a particularly directory. In theory, there is also a Global Flash Player Trust directory. I originally thought I made the changes to that, but actually I never was able to locate it, and I ran out of time anyway. So, if someone knows where that is on Windows 7 please let me know.
Solution:
I added the pathname to the AIR executable installation directory to the air.1.0.trust.cfg file and bingo the application worked as expected.
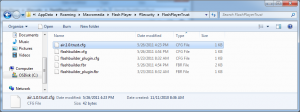
The file typically resides in a path that looks like this: C:\Users\<username>\AppData\Roaming\Macromedia\Flash Player\#Security\FlashPlayerTrust
And, I add the following line to the file: C:\Program Files (x86)\BasicStreams.
References:
[Flash Player] Administrator Controls
[Flash Player] User Control document