In addition to the suggestions listed in Part 1, I forgot to mention one more tool. There is a lesser known browser that can be quite handy for debugging: Firefox mobile. This relatively unknown sibling of the full-blown desktop browser actually has a fairly nice, built in debugger. The one major caveat is that it doesn’t work as well as the native browser for HTML5, CSS3 and some JavaScript, but it may be just the tool you need for some quick debugging, on-the-fly. Besides it fits in your pocket along with your other mobile apps, and you don’t need Logcat.
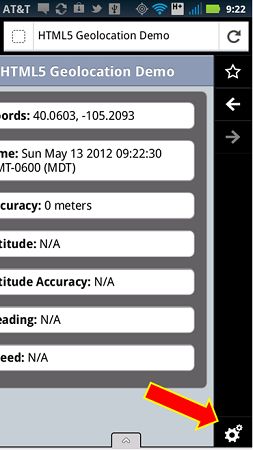
Step 1 – place your finger in the middle of the screen and drag it to the left. Click the gears icon at the bottom right of the screen.
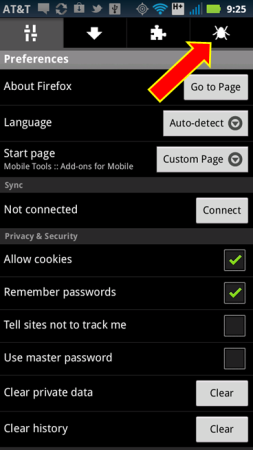
Step 2 – In the upper right hand corner of the next screen, click the bug icon
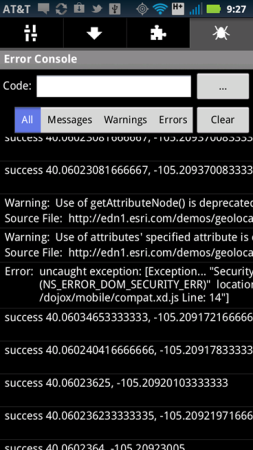
Step 3 – Scroll down the datagrid to view errors.