HTML 5 is getting a lot of press these days and I get a constant stream of questions from many non-techies, as well as developers, asking me to explain HTML5 in layman’s terms. So here it is.
HTML 5 is really a combination of three things: HTML, CSS and JavaScript. When all three of these technologies work together in a web browser then you have an HTML5 application. Period.
Why should we care about HTML 5? HMTL 5 brings many long awaited enhancements that make it easier for web developers to build more complex applications. More importantly, HTML 5 is being adopted by the major browser vendors: Google, Microsoft, Mozilla and Apple and this adoption is making it possible for developers to take advantage of the latest web technology that are built into web browsers.
How is HTML 5 “built into a web browser”? Web browsers have to interpret a web page first, and then display the content for you. Browsers contain logic that let’s them parse a pages’ code, and that code provides instructions for the browser to do certain things. Behind the scenes, in fact, the page you are looking at is built using code. It’s the browser that interprets the code and displays it in a way that makes sense to you. If you haven’t ever seen web page code then you can usually select View > Source on your browsers tool bar. Cool, right?!
HTML 5. HTML 5 is the latest version of the Hypertext Markup Language (HTML) specification which has been around in various forms since approximately 1991. HTML is a tag based language that defines the meaning and placement of elements of a web page. For example, a <button> tag defines a clickable button on a web page.
Cascading Style Sheets (CSS). Cascading Style Sheets, or more specifically CSS version 3 (a.k.a CSS3), provide the ability to apply styling to HTML elements. An example of styling would be to change the color of an HTML <button> from grey to green, as well as defining where on a web page it will be visible such as the top left corner.
JavaScript. JavaScript, which is really the meat behind HTML 5, is a type of programming language that lets developers implement actions within a web page. An example of an “action” would be when a web page visitor clicks a button that loads a picture. So, HTML defines the <button>, CSS styles the button, and JavaScript handles the action behind the scenes by retrieving the picture and then telling the browser how to display it for the end user.
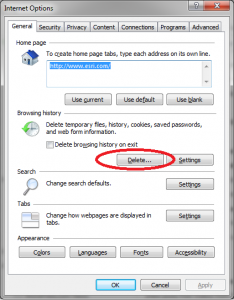
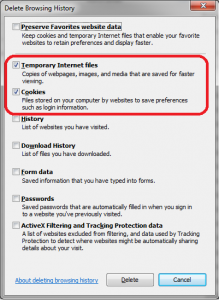
This all sounds great, are there any downsides? Yes. First, HTML 5 is a standards-based specification that is still a work in progress. The specification and all its’ associated parts won’t be finalized for some time, possibly years. The good news is that browser vendors are keen to adopt this standard as much as possible. Second, implementation across different browsers isn’t 100% consistent. The good news is that there are tools and online resources to help developers work around many of these problems. Last, older versions of browsers (e.g. Internet Explorer 7 or 8, older versions of Safari, etc) don’t support HTML 5. There are strong campaigns under way to educate people to upgrade for security, performance and viewing experience.
So, there you have it. That’s a cursory pass at HTML 5 and I hope this post helps. I’ve added a few links at the bottom if you want to learn more about it.
Learn More:
HTML5Rocks.com – includes information on features, tutorials and great slide decks.
w3Schools.com – includes live “Try it” samples that let you explore the functionality.
W3C HTML 5 Specification –the World Wide Web Consortium is the group that writes the standards. If you are a techie, this is “the” specification that the browser vendors base their functionality on.