Even though IE 8 Developer Tools have been around for a while, since Internet Explorer 8 Beta 1 (circa 2008), there are still a lot of developers out there who aren’t familiar with it. And, it’s well worth the time learning about it. Some of you may be wondering who develops against IE? Well, before I dive into the details, I wanted to say a word about that. According to w3schools as of October 2010, IE represents 29% of all browsers, and IE 8 browsers make up more than half of that number.
You should research your own website stats, and companies such as w3counter provide developer tools for that. In general, it’s fair to say that most consumer sites get a lot of IE-based traffic, and testing your app against IE is a good idea. If you don’t, there’s a strong chance you’ll frustrate a bunch of potential users and they may not come back, ever. If you run an internal site for an organization then you may have more control over which browsers (and browser versions) are used, and your life is probably easier than the rest of us.
I know I personally didn’t like testing against IE because with IE 6 and 7 the tools were pretty much non-existent and extremely unfriendly to web developers. I have to say that IE 8 made a huge step forward in my eyes when they included Developer Tools. Sure I have plenty of gripes, but all-in-all my job got much easier. Instead of blindly making changes and then reloading the page to see the results, I now do the majority of my testing and prototyping right in the Developer Tools.
Here just a few of the tools I find particularly useful:
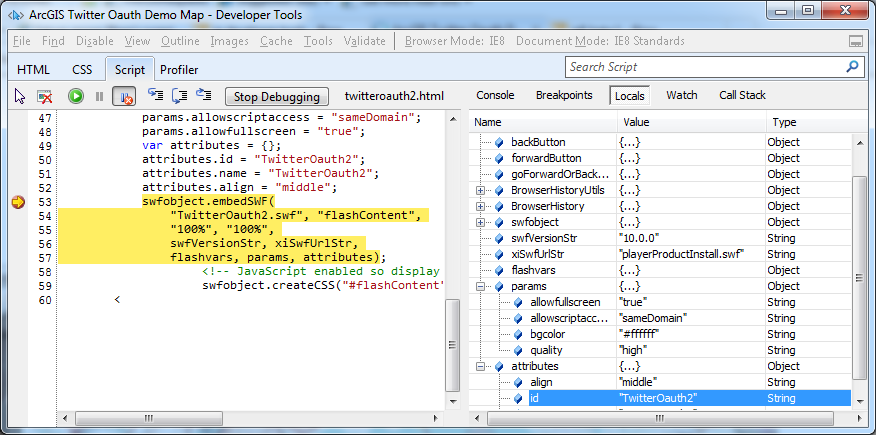
- Built-in Script debugger. Yep, it includes console, breakpoints, locals, watch and call stack.
- Edit on-the-fly.
- Inspect CSS.
- Select element by click (Ctrl + B).
- Clear cookies for domain
- Tools > Resize (on-the-fly)
- Show ruler.
- Save HTML or CSS changes to a file.
I still have a wish list of things I’d like to see added, here’s my top five:
- Built-in HTTP transaction viewer. I mean they have Fiddler, why not bolt key pieces of it into the browser tools rather than having to launch Fiddler separately?
- DOM attribute inspector for those times when you have to dig deep; for example, when there are differences between content attributes and DOM attributes.
- Cookie Manager – including the ability to inspect/delete individual cookies.
- Automatically associate a selected element with its DOM index. Don’t make me have to hunt for it in a different view and then compare.
- Continuous hover and select item on page, without needing to click Ctrl + B every time. Sometimes I want to scan multiple items quickly.
So that’s it. This tool should save you a ton of time. Are there any items that are your favorites, and what do you want added to the wish list?