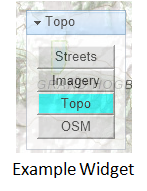
I’d like to offer updated, practical recommendations to developers who are building widgets. Widgets are essentially a mini-application within your web app that provides specific functionality, for example the map switcher widget included as a screenshot in this post. In May 2010, the OpenAjax Alliance published the Metadata 1.0 specification to define a set of standards for widgets. This was a great start, however in the last two years there have been some significant advancements which render some potions of this spec aged and in need of updating. And, since I’ve run across quite a few widgets in the last several years that seem to consistently have certain problems, this post attempts to provide guidelines for anyone looking to make their widgets significantly more re-usable.
State and Display Properties. All widgets need to make their State accessible via public setters and getters which, at a minimum, includes visible/not visible. Getter properties simply offer developers a way to determine whether the widget is visible or not. So, I add that there also needs to be a way to set the State as visible/not visible. Advanced widgets also need control over inline and block positioning.
Persistence. Widgets need the ability to maintain certain aspects of State and persist between app or browser restarts. For example, primary text fields should be persistent after an end user restarts the browser. The corollary is that there also needs to be functionality to clear persisted data.
View Transitions.Widgets must also persist fully and correctly through view transitions. This has to do with mobile web apps designed to mimic native app functionality that occurs when a user switches between different views within the same app.
Auto-resize. Widgets must auto-resize to their container. The sheer popularity of smartphones and tablets is driving this requirement. For example, when a phone is turned on its side, a widget should automatically fill the new dimensions of the container. If your widget doesn’t auto-resize it will significant limit it’s marketability for mobile devices.
Events. Widgets must have a clearly defined life cycle that is accessible via events. At a minimum this includes when the widget is initialized, after specific actions, and upon an errors. Events need to fire when they are expected to and not before or after. This is especially important for mobile apps where event bubbling, or even CPU/Memory overload, may cause delays in the callback. A properly wired event will fire as expected 100% of the time.
Namespace. Widgets must use name space separation so as to not cause variable and function conflicts. For example, don’t name your widget Class “AppWidget”, a best practice alternative is to call it “com.mycompany.AppWidget”. This also includes protecting your global variables to reduce “leakage” outside of your Classes.
Public Properties and Methods. Only properties and methods that are internal should be kept private. All other properties need to be public.
Documentation and Code Comments. This is an age-old problem. Here’s another way to look at it: in many cases, lack of documentation costs other developers significant lost time, effort and money. The one to two minutes a developer saves by not writing a comment could cost another developer hours, days or weeks of frustration.
Cross-platform compatibility. Clearly document which platforms the widget was tested on. If you haven’t been testing your widgets cross-platform then you need to be. If you only designed your widget for a specific browser, that’s okay as long as it’s documented. At a minimum, truly cross-platform widgets will have been tested on the latest production versions of Firefox, Chrome, iPad/iPhone (Safari), Android (native) and IE.
Debugging. If your widget uses an obfuscated JavaScript library, consider providing either a debug version, or a version that includes public (debuggable) methods alongside the private and obfuscated ones.